Stack Rabbit
Lead Gameplay Programmer
Disney Mobile, 2013
-
iOS (Delisted)
-
Android (Delisted)
Overview
-
In Stack Rabbit, players swipe, steal, and stack their way to victory! Stack Rabbit is a Match 3, but one where the player is actually a character on the game board. This game was a lot of firsts for us - our first production-quality Unity game, our first 3D game, and our first free-to-play game (i.e. there were plenty of learnings).
Contributions
-
Green Light Prototype
The original prototype started with the idea of putting a character in a Match 3 game. The first prototype was inspired by Bejewled Blitz, so the game trended Arcadey with rounds lasting 60 seconds. After the initial concept, I took over the prototyped to flesh out the core toy and iterate on feedback.
-
Controls
A single mis-swipe in Stack Rabbit could mean failure - potentially costing players real life dollars! The challenge came from supporting the cardinal directions and the grid's slightly offset direction. Case 1: the swipe lines up within a cone of the average directions - fire the event! Case 2: if the swipe enters now widened cones - fire the event. Case 3: the swipe is indeterminate - hop in place.
-

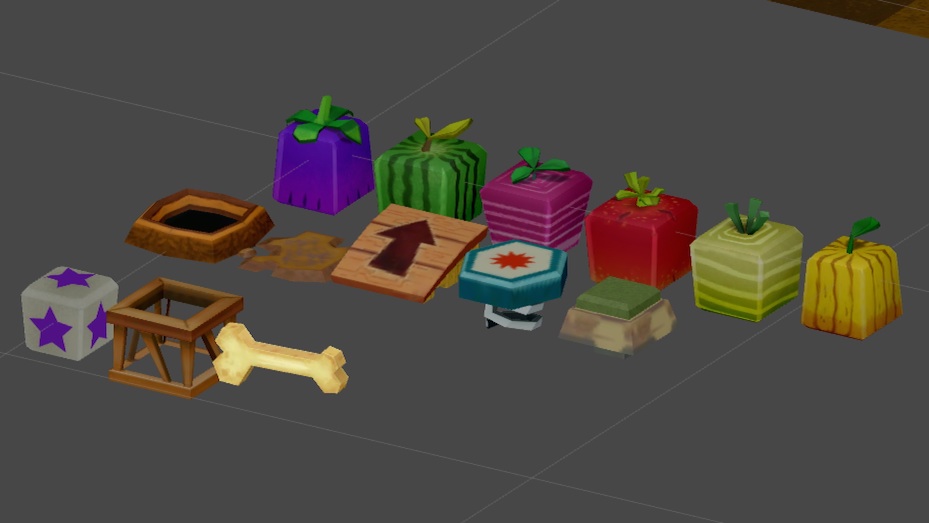
Gameplay Mechanics
The game runs on top of a simple but flexible grid system. Each obstacle needed a few rules defined, which helped us integrate and iterate on new ideas faster. It also freed the designers of extra constraints: the system could support any configuration in both logic and art generation.
-
Objective UI
Because game play objectives change on a level by level basis, the in-game UI does most of the heavy lifting. Each objective type had a unique UI and animation to best explain the rules. The UI animates using springs to feel more physical - an important feeling since the game world and UI frequently interact.